How to Use Background Jobs for Faster Form Submission in Web Apps

When building the "Create Post Recommendation" feature for my side project rekkoku.my.id, I stumbled into something that felt annoying.
Users were supposed to submit Google Maps links for their recommendations without uploading any photos or typing in place names. The app would fetch all of that automatically, just like a link preview.
Simple in theory, but not in pratice.

The Problem
Fetching metadata (name, image, description) from each Google Maps link took time. Like, noticeaby long, especially on mobile or with bad networks.
If I handled that during the form submission users would sit there staring at a loading spinner... thinking:
"Is this broken?" "Should I refresh?"
Not good.
I realized that while the idea was to make things easier for the user, the UX was doing the opposite. Just because I wanted it to look nice (auto-preview!), doesn't mean it has to be synchronous.
The Solution: Background Jobs
Instead of fetching everything up front, I flipped the approach:
Form submission should be instant.
Preview metadata? That can wait.
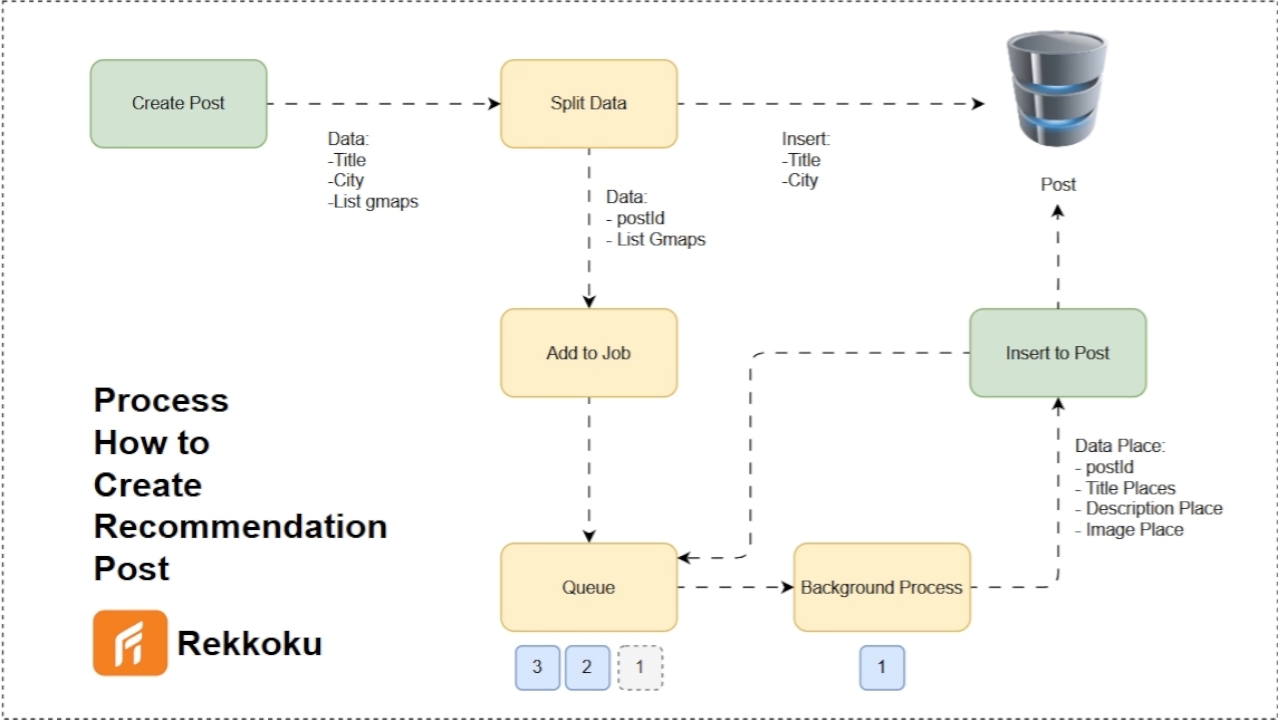
So I built a simple queue + background process flow:

Why This Matters
People often say, "Build side projects to learn."
Well, I say: “Build them like they matter.”
Implementing background jobs might feel overkill for a non-commercial app.
But honestly? It helped me think better.
And yeah, it's still just a side project.
But now it behaves like a real app.
Conclusion
Next time you’re tempted to cram everything into the form submission process, ask yourself:
“Can this happen later?” “Does the user need to wait for this part?”
If the answer is no, you probably need a background job.