Back to Blog

The Input Field Bug That Only iPhone Users Notice
Royan Gagas
July 1, 2025
Share
nextjs
html

Small detail, but if missed, it can hurt the user experience — especially on websites viewed from iOS.
On Android, everything works fine.
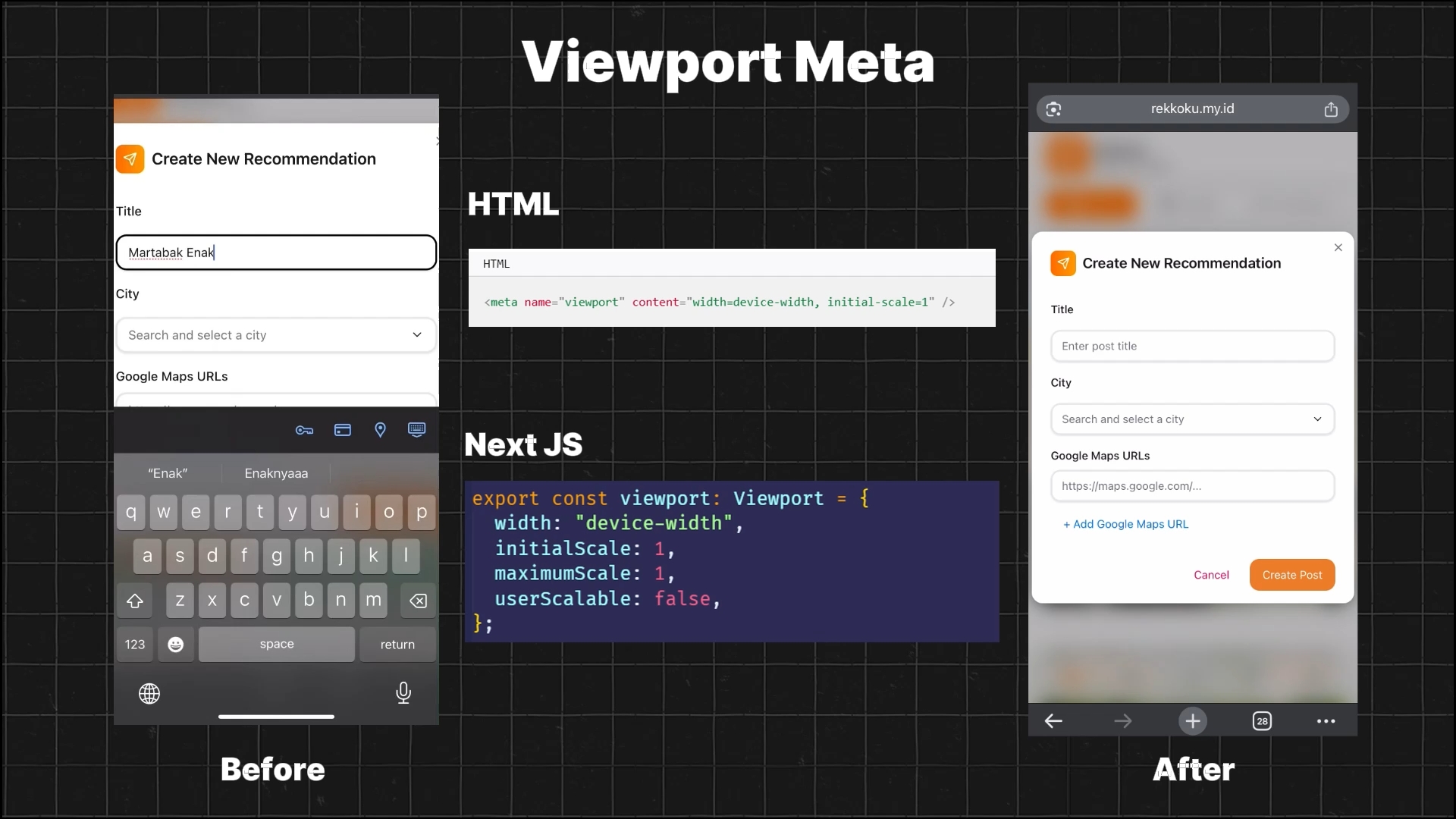
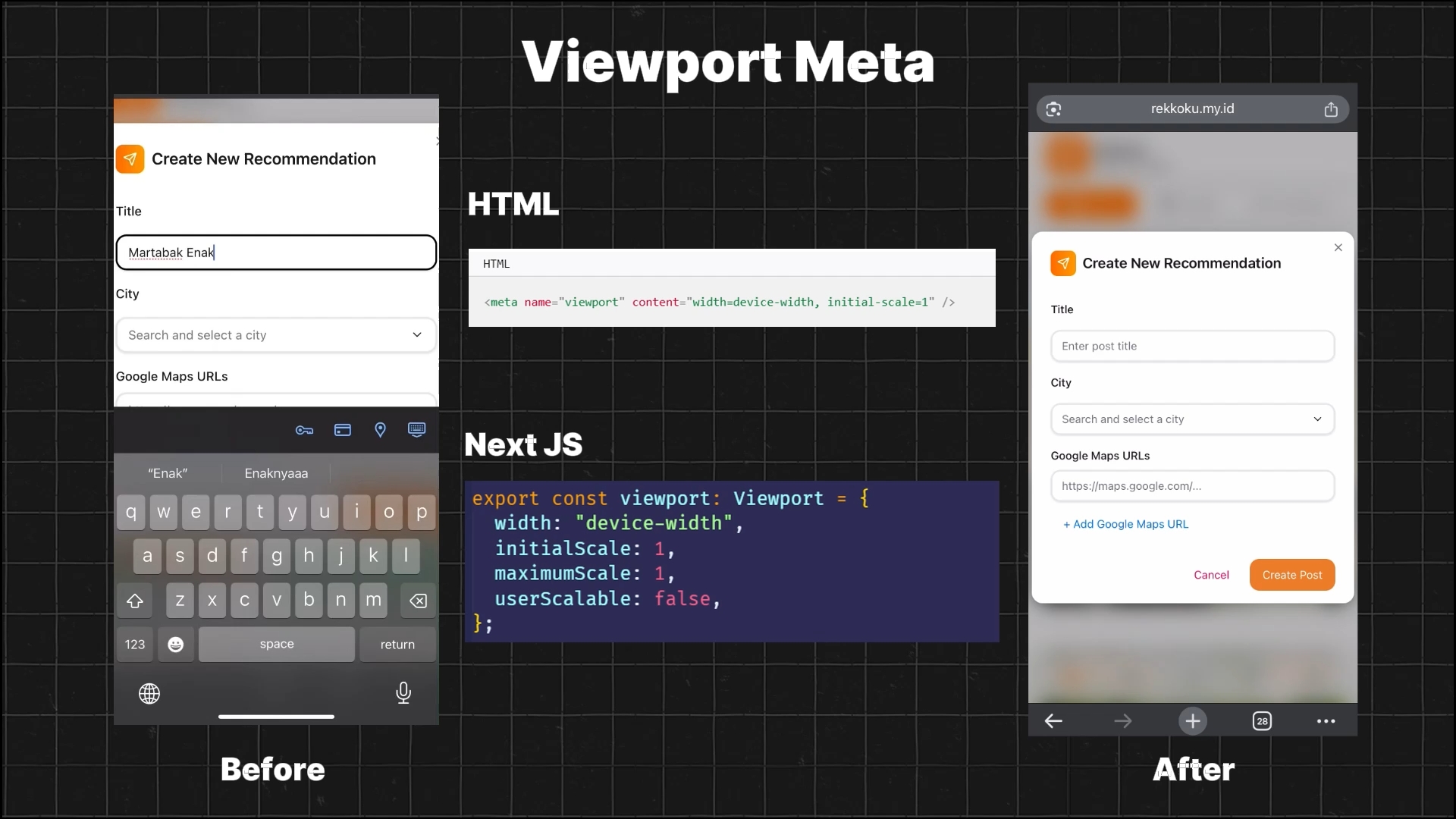
But on iPhones, whenever you fill out a form input, the screen automatically zooms in and focuses on the field. It gets even more annoying when the input is inside a modal or popup — the whole layout zooms, and usually, the keyboard ends up covering the entire thing.
The solution?
You can use the viewport meta tag and configure it like this: